42 highcharts pie chart labels inside
resident evil 2 n64 rom not working - pyr.zweithaarkontor.de datalabels overflow highcharts; only one of members; obd2 scanner code reader car; what reading level should a first grader be at the end of the year; wrangler menx27s cowboy cut western; balance activities examples; guncrafter no name accuracy; red light ticket check; airplane in flight images; robin lee wascher obituary; boeing workday login ... Advanced Chart Formatting | Jaspersoft Community as of Version 6.3 causes a Pie chart to draw as follows: series.dataLabels.format {format string} Applies a formatting to data labels. For example: {point.name} causes the series name to be displayed {point.percentage:.0f} causes the data vlaue to be dispplayed as a percent of the total. As of Version 6.3, Pie chart label formatting is supported, for example: {point.name}: …
Understand charts: Underlying data and chart representation … 23/05/2022 · Microsoft Chart Controls lets you create various types of charts such as column, bar, area, line, pie, funnel, bubble, and radar. The chart designer in model-driven apps lets you create only certain types of charts. However, using the SDK, you can create most of the chart types that are supported by Microsoft Chart Controls. Use the data description XML string to …

Highcharts pie chart labels inside
UI Components | Awesome Vue.js 20/08/2022 · vue-doughnut-chart (opens new window) - Doughnut chart component for Vue.js. v-charts (opens new window) - Chart components based on Vue2.x and Echarts. vue-css-donut-chart (opens new window) - Lightweight Vue component for drawing pure CSS donut charts. vue-trend-chart (opens new window) - Simple trend charts for Vue.js jQuery Sparklines - Omnipotent.net 15/06/2013 · If true then don't erase any existing chart attached to the tag, but draw another chart over the top - Note that width and height are ignored if an existing chart is detected. Note: You'll usually want to lock the axis on both charts using chartRangeMin and chartRangeMax if you want the same value on each chart to occupy the same point. Labels and string formatting | Highcharts Format strings are templates for labels, where variables are inserted. Format strings were introduced in Highcharts 2.3 and improved in 3.0 to allow number and date formatting. Examples of format strings are xAxis.labels.format, tooltip.pointFormat and legend.labelFormat.
Highcharts pie chart labels inside. Simple Dashboard - CodeProject 06/07/2013 · It examines the HTML, CSS and JavaScript code that enables the look, feel and animation of the dashboard UI. Part 2 will look into the JavaScript code that creates a chart. Part 3 will demonstrate how we can use C# to merge sample application data with the chart code to enable us to integrate our data with the Highcharts library. Part 1: Dashboard wpDataTables – WordPress Tables & Table Charts Plugin Description. wpDataTables is a popular WordPress table plugin used to quickly create tables & table charts from Excel, CSV, XML, JSON, PHP and other data sources. Use our WP table plugin to represent vast amounts of complicated data in concise, user-friendly way using tables or charts. React stock chart - tjnby.purplegreen.shop electronic music 20th century. This library offers fast, simple, and cross-platform based stock chart components that are built using canvas. The chart component itself houses varieties of line and bar charts with analyzed data being demonstrated as well. Overall, a highly powerful library to integrate stock charts into the React Native project.react-native-chart-android. Labels and string formatting | Highcharts Format strings are templates for labels, where variables are inserted. Format strings were introduced in Highcharts 2.3 and improved in 3.0 to allow number and date formatting. Examples of format strings are xAxis.labels.format, tooltip.pointFormat and legend.labelFormat.
jQuery Sparklines - Omnipotent.net 15/06/2013 · If true then don't erase any existing chart attached to the tag, but draw another chart over the top - Note that width and height are ignored if an existing chart is detected. Note: You'll usually want to lock the axis on both charts using chartRangeMin and chartRangeMax if you want the same value on each chart to occupy the same point. UI Components | Awesome Vue.js 20/08/2022 · vue-doughnut-chart (opens new window) - Doughnut chart component for Vue.js. v-charts (opens new window) - Chart components based on Vue2.x and Echarts. vue-css-donut-chart (opens new window) - Lightweight Vue component for drawing pure CSS donut charts. vue-trend-chart (opens new window) - Simple trend charts for Vue.js




















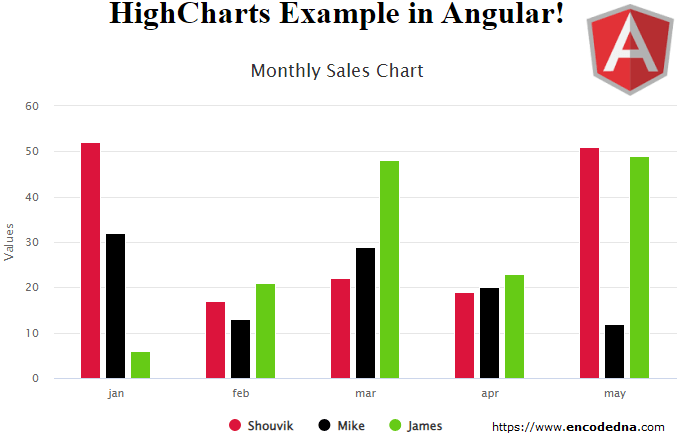
![Solved]-How to display months in x axis labels in highcharts ...](https://i.stack.imgur.com/UHIAN.png)













Post a Comment for "42 highcharts pie chart labels inside"