41 d3 pie chart labels outside
How to move labels to outside pie chart in D3 - Stack Overflow I can't figure out how to move labels to outside my pie chart. I know it's this line .attr ("transform", function (d) { return "translate (" + labelArc.centroid (d) + ")"; }) but I'm having a hard time looking for information about centroid. A simple example of drawing bar chart with label using d3.js In this post, we will introduce some simple examples of drawing bar chart with labels using D3.js. First, let's see what will be the final look of the graph drawn. Below is the complete source code for this example. The data set is actually an key-value map. And the keys will be used as the bottom labels and values will be the actual value ...
Pie Chart with Relaxed Labels - JSFiddle - Code Playground labels = d3.select("#labels"); 28 29 // Create the pie layout function. 30 // This function will add convenience 31 // data to our existing data, like 32 // the start angle and end angle 33 // for each data element. 34 jhw_pie = d3.layout.pie() 35 jhw_pie.value(function ( d, i) { 36 // Tells the layout function what 37

D3 pie chart labels outside
pie - ApexCharts.js Transform the scale of whole pie/donut overriding the default calculations. Try variations like 0.5 and 1.5 to see how it scales based on the default width/height of the pie dataLabels: American Express To prevent overlapping labels displayed outside a pie chart. Create a pie chart with external labels. On the design surface, right-click outside the pie chart but inside the chart borders and select Chart Area Properties.The Chart AreaProperties dialog box appears. On the 3D Options tab, select Enable 3D. If you want the chart to have more room. Basic pie chart in d3.js - D3 Graph Gallery Create a div where the graph will take place --> < script > // set the dimensions and margins of the graph var width = 450 height = 450 margin = 40 // The radius of the pieplot is half the width or half the height (smallest one).
D3 pie chart labels outside. D3 - Donut chart with labels and connectors (Data: random teaching ... This examples creates a d3 donut chart, with labels and lines connecting labels to segments. Labels are arranged to avoid overlap, label text is wrapped to ensure it fits on the page The pie chart code is modular, so can be reused simply. Raw index.html Labelled Donut Angular.js Directives for nvd3.js and d3.js ~ pie chart ~ nvd3js d3js ... Identifier for the chart. Utilized heavily by d3.js and nvd3.js when creating and updating charts. If there is more than one chart on a page, every chart should have a unique id. Datatype: String. ... Pie Labels Outside. Toggles whether labels are displayed on the outside (true) or the inside (false) of the chart. The default setting is outside ... Donut Chart | the D3 Graph Gallery The most basic donut chart you can do in d3.js. Keeping only the core code. Add annotation. Add annotation outside the chart using polylines. Selection of blocks. ... Pie chart with annotation. A pie chart by Mike Bostock with fancy annotation for each group. Clean layout. Clean labeling of groups. Use d3 v3 though. D3 pie chart labels overlap - ftrp.mojitomaken.nl This examples creates a d3 donut chart , with labels and lines connecting labels to segments. Labels are arranged to avoid overlap , label text is wrapped to ensure it fits on the page. The pie chart code is modular, so can be reused simply. ... The pie chart code is modular, so can be reused simply. albert support email. purple ...
Lines for labels outside arc (Pie chart) d3.js - Stack Overflow Lines for labels outside arc (Pie chart) d3.js. Ask Question Asked 6 years, 9 months ago. Modified 6 years, 9 months ago. Viewed 5k times 2 I am new to D3js want to add lines for outside labels of a pie chart. here is the code. Its showing labels but I want to connect it with lines for arc. I need something like ... D3 pie chart labels overlap - vufn.de-assistent.nl an array of labels for the annotation in the decoder network, we mirror this architecture by using a fully-connected layer followed by three convolution transpose layers (a copy the formula in d2 to the remaining range, d3:d23 beyond dragging an event to a different time/day, you cannot change an event's name or other associated data a label can … Pie chart with annotation in d3.js - D3 Graph Gallery Create a div where the graph will take place --> < script > // set the dimensions and margins of the graph var width = 450 height = 450 margin = 40 // The radius of the pieplot is half the width or half the height (smallest one). Placing text on arcs with d3.js | Visual Cinnamon To use the startOffset at 50% again to center the labels, we need to extract this first arc statement from the total arc path that d3.svg.arc () gives us and then create a second set of (invisible) arc paths that run only alongside the outside radius section of each donut slice .
Label outside arc (Pie chart) d3.js - Google Groups I'm new to d3.js and I"m trying to make a Pie-chart with it. I have only one problem: I can't get my labels outside my arcs... The labels are positioned with arc.centriod Donut chart with group label in d3.js - D3 Graph Gallery posA is straightforward thanks to the centroid function of d3. It is used to label pie chart as well. To find the position of posB, another arc generator called outerArc is created. It is not used to draw arcs, but only to compute centroid. posC has the same Y coordinates than posB. However its x coordinate is at the extreme part of the svg area. | Self-contained D3 Pie Chart Function - Travis Horn We'll position the labels with arcs, too. const arcLabel = d3.arc () .innerRadius (labelOffset) .outerRadius (labelOffset); We defined labelOffset earlier as 1.4 times a fourth of the chart size. This spaces the labels away from the slices a bit. Increase this number for farther-away labels. Decrease it for closer or overlapping labels. D3 Pie chart with percentage outside - bl.ocks.org D3 Pie chart with percentage outside - bl.ocks.org Faraz Shuja 's Block e2cb52828c080ba85da5458e2304a61f Updated July 21, 2016 D3 Pie chart with percentage outside 8% 15% 41% 31% Open Built with blockbuilder.org index.html #
D3 pie chart labels overlap - dreitq.walk4ecf.nl Search: R Pie Chart Labels Overlap.For example, x=[0,0 Another Tableau pie chart alternative would be to use a stacked bar chart A bubble pie chart is a bubble chart that uses pie charts instead of bubbles to display multiple levels of data at once Scale Configuration R pie chart is created using the pie function which takes positive numbers as a vector input R pie chart is.
Pie charts in JavaScript - Plotly Pie Chart Subplots. In order to create pie chart subplots, you need to use the domain attribute. domain allows you to place each trace on a grid of rows and columns defined in the layout or within a rectangle defined by X and Y arrays. The example below uses the grid method (with a 2 x 2 grid defined in the layout) for the first three traces ...
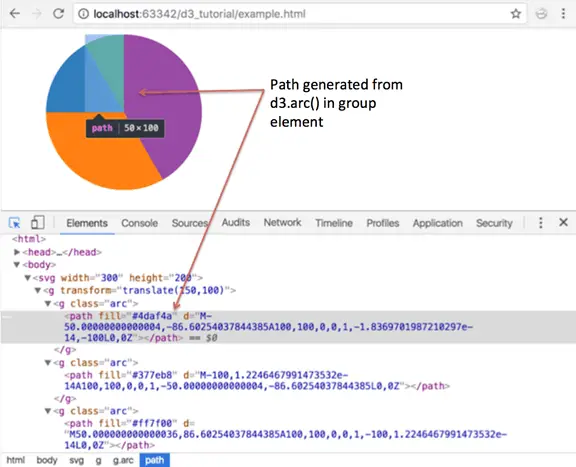
Create Pie Chart using D3 - TutorialsTeacher The d3.pie () function takes in a dataset and creates handy data for us to generate a pie chart in the SVG. It calculates the start angle and end angle for each wedge of the pie chart. These start and end angles can then be used to create actual paths for the wedges in the SVG. Consider the following example. Example: d3.Pie ()
Display data point labels outside a pie chart in a paginated report ... To display data point labels outside a pie chart Create a pie chart and display the data labels. Open the Properties pane. On the design surface, click on the pie itself to display the Category properties in the Properties pane. Expand the CustomAttributes node. A list of attributes for the pie chart is displayed.
C3 pie chart label position · Issue #1982 · c3js/c3 · GitHub @StanicaAndi89-- I do have a similar requirement as yours..I f you are using C3 JS or D3 JS Please Can you share me an example to display the labels outside the donut chart.. Thanks in Advance All reactions
Pie Chart | the D3 Graph Gallery Step by step Building a pie chart in d3.js always start by using the d3.pie () function. This function transform the value of each group to a radius that will be displayed on the chart. This radius is then provided to the d3.arc () function that draws on arc per group. Selection of blocks
Legends Outside of Charts - d3-chart - GitHub Pages It is sometimes desirable to place the legend outside of the chart area, for example, when there is not enough whitespace in the chart or the page layout requires the legend to be in a specific location. Call legend.container () , which accepts a D3 selection of a DOM element, to place the legend somewhere else on the page. When the chart is ...
Basic pie chart in d3.js - D3 Graph Gallery Create a div where the graph will take place --> < script > // set the dimensions and margins of the graph var width = 450 height = 450 margin = 40 // The radius of the pieplot is half the width or half the height (smallest one).
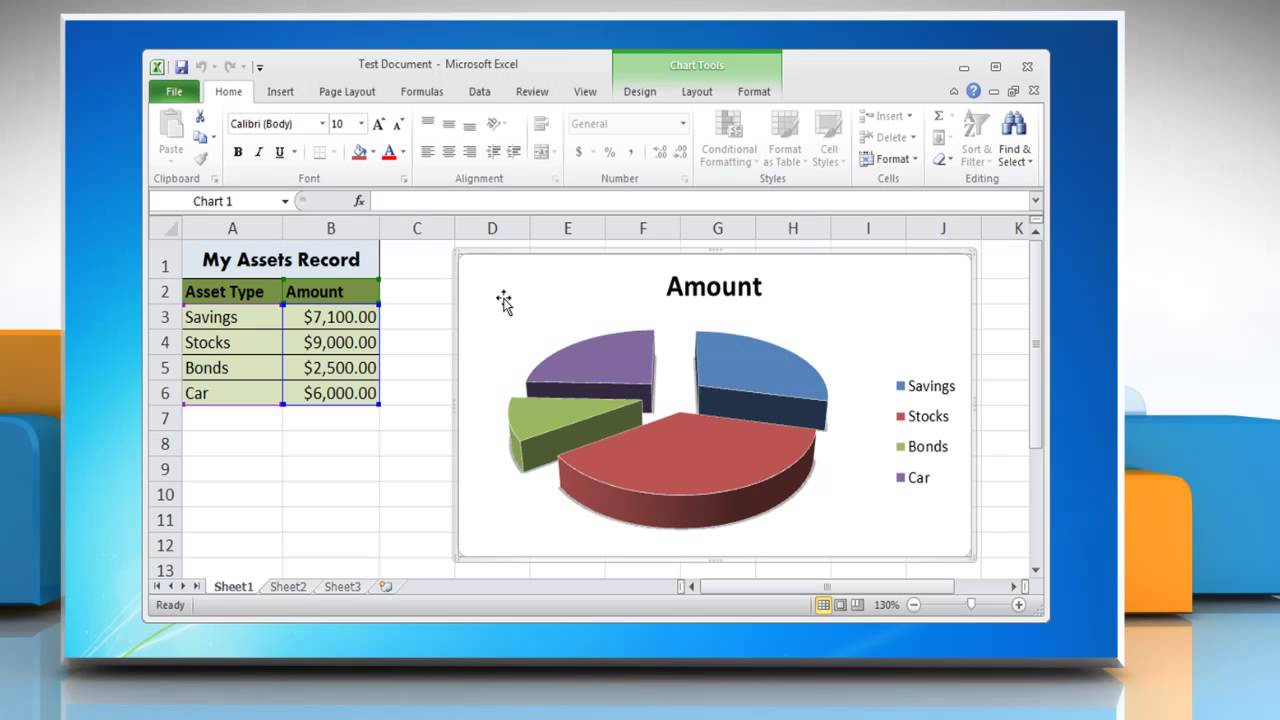
American Express To prevent overlapping labels displayed outside a pie chart. Create a pie chart with external labels. On the design surface, right-click outside the pie chart but inside the chart borders and select Chart Area Properties.The Chart AreaProperties dialog box appears. On the 3D Options tab, select Enable 3D. If you want the chart to have more room.
pie - ApexCharts.js Transform the scale of whole pie/donut overriding the default calculations. Try variations like 0.5 and 1.5 to see how it scales based on the default width/height of the pie dataLabels:










Post a Comment for "41 d3 pie chart labels outside"