39 chart js hide data labels
Data Labels in JavaScript Chart control - Syncfusion Data Labels in JavaScript Chart control 19 Aug 2022 / 6 minutes to read Data label can be added to a chart series by enabling the visible option in the dataLabel. By default, the labels will arrange smartly without overlapping. Source Preview index.ts index.html Copied to clipboard Data Labels in JavaScript (ES5) Chart control - Syncfusion DataLabel Template Label content can be formatted by using the template option. Inside the template, you can add the placeholder text $ {point.x} and $ {point.y} to display corresponding data points x & y value. Using template property, you can set data label template in chart. Source Preview index.js index.html Copied to clipboard
Chartjs to hide the data labels on the axis but show up on hover ... Chartjs to hide the data labels on the axis but show up on hover - Javascript Chart.js.

Chart js hide data labels
Hide label text on x-axis in Chart.js - Devsheet Hide label text on x-axis in Chart.js - Devsheet Hide label text on x-axis in Chart.js javascript Share on : By default, chart.js display all the label texts on both axis (x-axis and y-axis). You can hide them by using the below code. API | Chart.js This can be used to build a chart legend in HTML. During click on one of the HTML items, you can call setDatasetVisibility to change the appropriate dataset. chart.setDatasetVisibility(1, false); // hides dataset at index 1 chart.update(); // chart now renders with dataset hidden. Copied! Visibility of data labels - Highcharts official support forum The problem is if user clicks on the legend to hide/show a series, Highchart also toggles the related data-labels group's visibility: Code: Select all /** * Set the visibility of the graph * * @param vis {Boolean} True to show the series, false to hide.
Chart js hide data labels. Hide datasets label in Chart.js - Devsheet Hide datasets label in Chart.js. javascript Share on : var ctx = document.getElementById("mychart").getContext('2d'); var myChart = new Chart(ctx, { type: 'line', data: { labels: ['Point 1', 'Point 2', 'Point 3', 'Point 4'], datasets: [{ labels: "This will be hide", data: [20, 50, 40, 30], backgroundColor: ["red", "blue", "orange", "green"] }] }, ... Hide the Tooltip in ChartJS - Mastering JS Tutorials / Chartjs / Hide the Tooltip in ChartJS Apr 1, 2022 To disable the tooltip menu that pops up when you hover over a chart element, you must disable it in the options object of your chart configuration. The path is options.plugins.tooltip.enabled and because the default is true, you must set it to false. Data structures | Chart.js The parsing can be disabled by specifying parsing: false at chart options or dataset. If parsing is disabled, data must be sorted and in the formats the associated chart type and scales use internally. hidden: boolean: Configure the visibility of the dataset. Using hidden: true will hide the dataset from being rendered in the Chart. # How do you hide labels? - CanvasJS Charts To hide the axis labels you can use properties like labelFontSize or labelformatter. I would recommend you to use labelFormatter for your requirement. 2) Same question for all pie labels, what if we don't want any of them? In Pie chart, only if you provide label property in the dataPoint, the indexLabels will be shown. By default the indexLabels are not shown.
api.highcharts.com › highchartsHighcharts JS API Reference Welcome to the Highcharts JS (highcharts) Options Reference. These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this API through the search bar or the navigation tree in the sidebar. How to Show Hide Data Labels Plugin in Chart JS - YouTube How to Show Hide Data Labels Plugin in Chart JSIn this video we will explore how to show hide data labels plugin in chart js. Hiding the data labels from the... › docs › latestBar Chart | Chart.js Aug 03, 2022 · A horizontal bar chart is a variation on a vertical bar chart. It is sometimes used to show trend data, and the comparison of multiple data sets side by side. To achieve this you will have to set the indexAxis property in the options object to 'y'. The default for this property is 'x' and thus will show vertical bars. Chart Gallery - QuickChart Each chart shown below is a QuickChart image built with a Chart.js config. These images can be sent in emails or embedded in any platform. ... Line charts Hide section. Basic. Multi axis. Stepped. Line styles. Point styles - circle. ... Annotations & data labels (Chart.js v3) Tick mark formatting. Patterns and Images Hide section. Patterns - Bar.
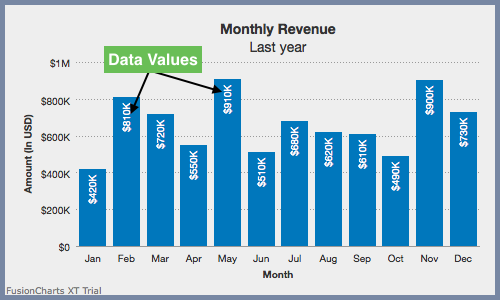
Display Customized Data Labels on Charts & Graphs - Fusioncharts.com Hide Specific Data Labels By default, all the data labels are displayed. You can opt to hide specific data values using the showLabel attribute within data under chart object. Labels - amCharts 5 Documentation chart.children.unshift(am5.Label.new(root, { text: "This is the first line\nAnd this is the second" })); Alignment. Multi-line labels, or auto-wrapped labels, will align their lines to the left. We can set labels' textAlign setting to something else, if we can them to be aligned differently: Chart.js - W3Schools Chart.js is an free JavaScript library for making HTML-based charts. It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types: Scatter Plot. Line Chart. hiding zero datalabels · Issue #6 · chartjs/chartjs-plugin-datalabels ... Chart. defaults. global. plugins. datalabels. display = function (ctx) {return ctx. dataset. data [ctx. dataIndex]!== 0;} You can also easily implement this option yourself in your projects: Chart . defaults . global . plugins . datalabels . display = function ( ctx ) { var opts = ctx . chart . options . plugins . datalabels ; return opts . hideWhenZero ?
dataLabels - ApexCharts.js Allows showing series only on specific series in a multi-series chart. For eg., if you have a line and a column chart, you can show dataLabels only on the line chart by specifying it's index in this array property. ... the index in the colors array correlates with individual data-label index of all series. offsetX: Number. Sets the left ...
stackoverflow.com › questions › 37204298chart.js2 - Chart.js v2 hide dataset labels - Stack Overflow Chart.js v2 hide dataset labels. var ctx = $ ('#gold_chart'); var goldChart = new Chart (ctx, { type: 'line', data: { labels: dates, datasets: [ { label: 'I want to remove this Label', data: prices, pointRadius: 0, borderWidth: 1 }] } }); The codes look simple, but I cannot remove the label from the graph.
chartjs hide labels Code Example - codegrepper.com hide dataset label in chart.js; hide label dataset chart.js; js label for hide; javascript show hide label; button hide legend chart.js; chart.js legend hide legend not working; chartjs bar remove legend; chartjs hide axes; chartjs hide legend v3; chartjs legend labels hide box; chartjs remove legend items; chartjs show legend hide labels; charts js hide legend
In chartjs to hide certain dataset in legends - Javascript Chart.js Place legend to the right side of the pie chart in Chart.JS; Move Chart.js legend to bottom; Use icon as legend in Chart.js; Handle chart click event; Change point style in Chartjs via external event
indexLabel - Sets Index Label of Data Series | CanvasJS Charts Sets the default indexLabel for all the dataPoints. This can be overridden by individual dataPoints wherever required. Index Labels are used to show additional information about a dataPoint. indexLabel can either be string literal or keywords. keywords are property names mentioned inside curly braces. Keyword:
› docs › chartGetting Started – Chart JS Video Guide How to rotate the label text in a doughnut chart slice vertically in Chart JS Part 2; How to hide the x axis data names in the bar type Chart JS; How to display in the legend box xvalue yvalue and labels in Chart.js; how to make a vertical gradient fill line chart in chart js; How to add more than one chart on a page in Chart.js; How to add a ...
react chart js bar chart remove datasets label Code Example js hide label for; chart js no lables; show hide label using javascript; remove label in chart js; react chart js bar chart remove datasets label; labels display none in chart js; label for hide css; how to hide label in javascript; chartjs:remove labels; hide ingle label charjs; hide label globally in chart.js; hide a label js; disable label ...
quickchart.io › documentation › chart-jsCustom pie and doughnut chart labels in Chart.js - QuickChart Follow the Chart.js documentation to create a basic chart config: {type: 'pie', data: {labels: ['January', 'February', 'March', 'April', 'May'], datasets: [{data: [50, 60, 70, 180, 190]}]}} Let's render it using QuickChart. Pack it into the URL: {type:'pie',data:{labels:['January','February', 'March','April', 'May'], datasets:[{data:[50,60,70,180,190]}]}} This URL produces the following chart:
DataLabels Guide - ApexCharts.js Hiding DataLabels on certain series In a multi-series or a combo chart, if you don't want to show labels for all the series to avoid jamming up the chart with text, you can do it with the enabledOnSeries property. This property accepts an array in which you have to put the indices of the series you want the data labels to appear.
chart.js - Chartjs hide data point labels - Stack Overflow Chart Image. const ctx = document.getElementById ('timelineChart'); const chartColors = { red: '#C82846', green: '#7DC36E', blue: '#249FBA', darkblue: '#249FBA' }; const config = { plugins: [new BandsPlugin ()], type: 'bar', data: { labels: ["January", "February", "March", "April", "May", "June", "April", "May", "June", "July", ...
Chart.js — Chart Tooltips and Labels - The Web Dev - Medium They include many options like the colors, radius, width, text direction, alignment, and more. For example, we can write: var ctx = document.getElementById ('myChart').getContext ('2d'); var myChart = new Chart (ctx, { type: 'bar', data: { labels: ['Red', 'Blue', 'Yellow'], datasets: [ { label: '# of Votes', data: [12.35748, 19, 3], ...
Hide datalabel on a specific bar · Issue #190 - GitHub options: {plugins: {datalabels: {formatter: function (context, value) {return context. chart. config. data. labels [context. dataIndex [i]] == 'missing'? '' : value ; } } } } I think though it may be better to write a function to remove the data + label all together before rendering.
Guide to Creating Charts in JavaScript With Chart.js - Stack Abuse Getting Started. Chart.js is a popular community-maintained open-source data visualization framework. It enables us to generate responsive bar charts, pie charts, line plots, donut charts, scatter plots, etc. All we have to do is simply indicate where on your page you want a graph to be displayed, what sort of graph you want to plot, and then supply Chart.js with data, labels, and other settings.
› docs › latestDoughnut | Chart.js Aug 03, 2022 · config setup actions ...
code.tutsplus.com › tutorials › getting-started-withGetting Started With Chart.js: Axes and Scales Apr 25, 2017 · When set to true, it shifts the labels to the middle of the grid lines. This is generally useful when creating bar charts. Configuring Linear Scales. Linear scales are used to chart numerical data. These scales can be created on either the x or y axis. In most cases, Chart.js automatically detects the minimum and maximum values for the scales.
Visibility of data labels - Highcharts official support forum The problem is if user clicks on the legend to hide/show a series, Highchart also toggles the related data-labels group's visibility: Code: Select all /** * Set the visibility of the graph * * @param vis {Boolean} True to show the series, false to hide.
API | Chart.js This can be used to build a chart legend in HTML. During click on one of the HTML items, you can call setDatasetVisibility to change the appropriate dataset. chart.setDatasetVisibility(1, false); // hides dataset at index 1 chart.update(); // chart now renders with dataset hidden. Copied!
Hide label text on x-axis in Chart.js - Devsheet Hide label text on x-axis in Chart.js - Devsheet Hide label text on x-axis in Chart.js javascript Share on : By default, chart.js display all the label texts on both axis (x-axis and y-axis). You can hide them by using the below code.




























![How to Hide Show Data Labels in Scatter Chart in Chart js [Part 2]](https://i.ytimg.com/vi/ZSQgZW5-nKw/maxresdefault.jpg)




Post a Comment for "39 chart js hide data labels"