38 blogger labels html code
How do I show a labels list on a static page in Blogger? Jun 23, 2021 — I recently bought a template and I want to create a static page "/p/categories. html" to show all my labels, since I have a lot of label and I ... HTML Codes HTML is the markup language of the web. If you need to add something to your blog or website, chances are you'll need to write some HTML code. Here are links to free HTML codes. You can copy and paste these codes into your website or blog. With these HTML codes, the hard work has already been done for you.
25 Best Free Blog HTML Website Templates 2022 One of the best free blog HTML website templates. It comes with a free Flat Responsive web design template. You can use this template for any type of website. Quickly web template is built in a Fancy style however it can be used as per the user requirements. Quickly designed with a clean flat grid system.

Blogger labels html code
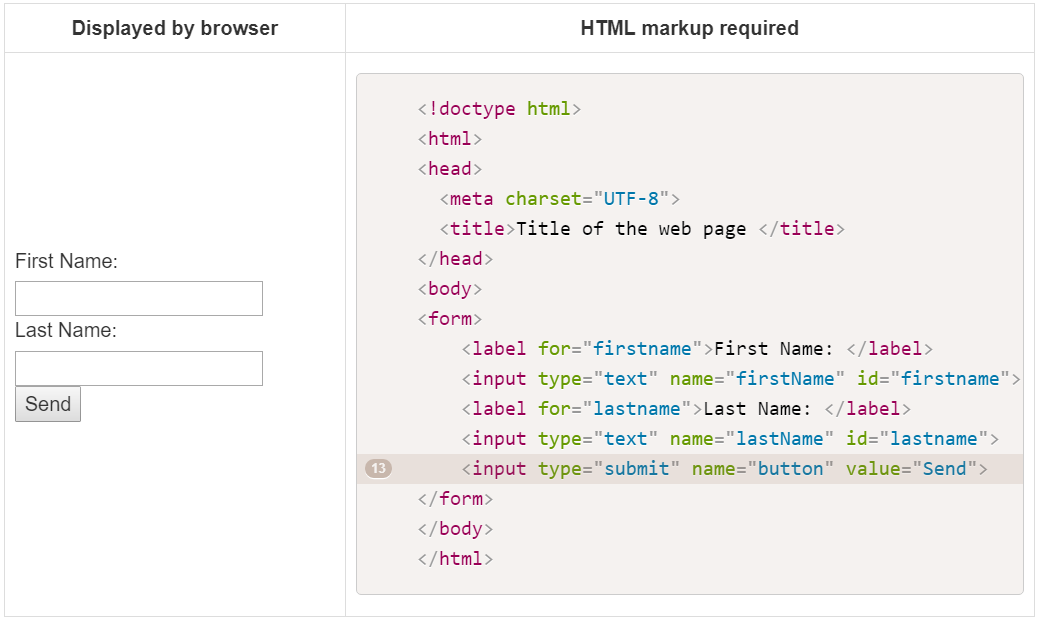
Coding a Stylish Blog Design Layout in HTML & CSS Not all the HTML5 markup tags are supported, but HTML in an XHTML fashion will still validate perfectly fine. Elsewhere the CSS stylesheet is loaded, then the markup begins with a container div to house the following elements. ... Coding Up a Web Design Concept into HTML & CSS; How To Code a Blog Theme Concept in HTML & CSS; Create a Stylish ... HTML Tag - GeeksforGeeks The tag can be used in two ways: Firstly, use tag by providing the and id attribute. The tag needs a for attribute whose value is the same as input id. Alternatively, tag use directly inside the tag. In this case, the for and id attributes are not needed because the association is implicit. Using br To Insert Line Breaks In HTML: Here's How Learn HTML Code, Tags & CSS. HTML / Learn How Fonts And Web Typography Work In HTML: A Beginner's Guide / Using br To Insert Line Breaks In HTML: Here's How. Using br To Insert Line Breaks In HTML: Here's How. In HTML Tags. Disclosure: Your support helps keep the site running! We earn a referral fee for some of the services we recommend on this ...
Blogger labels html code. 21 basic HTML codes everyone who's not a developer should know 21 HTML basics every non-developer should know. 1. Headings. Headings may be one of the easiest codes to learn and considering how crucial they are to your SEO, it's a good thing. There are six different types, as seen below. To create a heading, simply wrap your text in the heading tags of your choice: 2. Paragraphs. Popup window for Blogger - Popup window code - Blog time now How to create a popup window for Blogger Login to your blogger account Go to Dashboard >> layout and click "add a gadget" from sidebar or footer Open HTML/JavaScript gadget Add the following script in HTML/JavaScript content area and click save What Does In HTML: Easy Tutorial With Code Example The element is used to associate a text label with a form field. The label is used to tell users the value that should be entered in the associated input field. Display inline Contents 1Code Example 2Using Labels Properly 3Labels and Usability 4Browser Support for label 5Attributes of label Code Example Create a Blog Layout in HTML - DEV Community Review the source code > To begin this lesson, open the starter project you began in episode 1, or review the source files from episode 4. To begin this lesson, open our project in VSCode. In the Terminal, type the start command npm run start to run the project, and then open the index.html file.
HTML label tag - W3Schools Tips and Notes. Tip: The for attribute of must be equal to the id attribute of the related element to bind them together. A label can also be bound to an element by placing the element inside the element. What are labels and how to use labels in Blogger to sort your content? Adding labels in your menu tab and sidebar is easy and here is a tutorial about adding labels in Blogger menu tab. To add labels in Blogger sidebar login to your Blogger dashboard >> layout and select add a gadget from sidebar. Now open labels in the popup window and configure it as you like. Once done save the layout arrangement. 9 Killer Blogspot SEO Tips For bloggers - shoutmeloud.com There are a few rules which everyone should follow for Blogspot permalinks: Keep the number of characters in the post title to 50. Remove Stop Words from the permalink (Ex: A, An, The) While writing a blog post, you have the option to edit the permalink. Simply use it to edit your permalink and remove the stop words. 17+ Best New HTML Templates for Your Blog - Web Design Envato Tuts+ Tada & Blog - Personal Blog HTML Theme Advertisement 4. Bucklin - Creative Personal Blog HTML Template Bucklin is a contemporary blog layout HTML code template that fits right in with 2022. It has a breathable design that's customizable so you can make a stunning HTML blog. There are more than 25 total pages in Bucklin.
Blogger API: Using the API | Google Developers Acquiring and using an API key. Requests to the Blogger APIs for public data must be accompanied by an identifier, which can be an API key or an access token. Get a Key. Or create one in the Credentials page. After you have an API key, your application can append the query parameter key= yourAPIKey to all request URLs. Create and manage blog tags - HubSpot In the blog post editor, navigate to the Settings tab. To add an existing tag, click the Tags dropdown menu and select the tag . To create a new tag: Click the Tags dropdown menu. Type your tag in the field. Click + Add ["name of your new tag"] tag to add the new tag. Click Update or Publish to publish this tag on your blog post. Blogger label widget / blogger label widget style Add Label Style (CSS) ... Step 1: Click template and Edit HTML. ... Step 2: After clicking the "Edit HTML" you will see like below image. ... Step 3: Press ctrl+F and ... #1 Shortcode Based Table of Contents in Blogger | Bloginos After Saving you're theme, got to your blogger post editor and switch to HTML mode. Use this shortcode to insert the TOC in any of your posts. That's all, Now you don't have to worry about any other code just use the above shortcode wherever you want the TOC to appear. If you are not using AMP skip the below section.
Developer's Guide: Protocol | Blogger | Google Developers Blogger then returns an HTTP 200 OK status code and a standard Atom 1.0 feed containing the blog posts. The following is an example of a feed for a blog with only one post. Notice that we've...
Meta Tag Generator for Blogger Posts and Websites Copy the generated code. Go to your blogger dashboard. Click on Theme from the Left sidebar. Then click on Edit HTML In the editor, search for name='all-head-content'/> Paste the generated code below the name='all-head-content'/> Click on Save Theme. The generated meta tags will be added to your blogger post.
How to properly use labels as categories on Blogger - XOmisse How to find the URL for your labels If you labeled your post "beauty", then the URL will look like this - . Notice that the labels are both written in lowercase, labels are case-sensitive so it's important they match. How to use labels correctly on Blogger
Related Posts Widget for Blogger with Thumbnails I posted the second snippet after this code in my HTML template:} p.post-footer-line-3 {border-bottom:1px dashed #cc3300; margin:0 auto; ... Mine is based on the post labels, and will work with blogger only. Reply Delete. Replies. Reply. Admin September 13, 2009 at 9:30 PM. is it possible to get more than 5 related posts. Reply Delete. Replies.
Blogger Tip: Create a Dropdown Menu for your Labels Jun 24, 2022 — To proceed with this tutorial, you must ensure you have a “Labels” widget present in your Blogger template. If you do not have a Labels widget, ...
Page elements tags for layouts - Blogger Help - Google Page elements tags for layouts The section of a layout theme is made up of sections and widgets. Sections are areas of your page, such as a sidebar, footer. A widget is a page element such...
Layouts Data Tags - Blogger Help - Google As mentioned in the Widget Tags for Layouts article, there are many different tags you can use to include specific pieces of data in your template. They will all be formatted as or , where name is the name of the particular piece of data you want to use. In the name1.name2 example, name2 is a particular item ...
HTML badge [ 30+ Best CSS badge Examples ] - Stackfindover Source Code / Demo: Tags: HTML Badge draft #20 Pokémon badges in HTML/CSS. Pokémon badges in HTML/CSS, which was developed by Kevin Jannis. Moreover, you can customize it according to your wish and need. Author: Kevin Jannis: Created on: December 3, 2013: Made with: HTML & CSS(SCSS) Demo Link: Source Code / Demo:
Make A Blank Template / HTML Page In Blogger - Subin's Blog A Blank Blogger Template should contain the following : Basic HTML Page Tags (html, head, body) and their closings; Only one /b:skin tag; Need At least a /b:section tag. Create Template. Make sure your blog is using Simple Template. If not, apply Simple Template to your blog. Go to your Blogger Blog -> Template and click on Edit HTML button ...
Top 10 HTML Tags That You Must Use While Posting a Blog Content The main concept behind HTML is to design and include certain elements in your blog, for instance, images, lists, paragraphs, and many more. Below are ten most useful tags that you must ensure to use while preparing your blog post. 1. Links anchor text.
How To Show Posts Of Particular Label In Blogger | Widget Jan 18, 2019 — // Replace ...
How to Display Labels in Your Posts in Blogger The first thing you need to do is to login into your Blogger account. After logging in select your blog in which you would like to display labels in posts. Now go to Template ›› Edit HTML ›› and search for the Tag and just above it paste the following XML coding. (Remember: You might see multiple tags, so be sure you ...
HTML for Beginners - Includes Tags for HTML5 - The Blog Starter Tags are used to separate HTML code from regular text. Any text written inside the angle brackets will not be displayed in the browser. The text inside the angle brackets is just used to tell the browser how to display or transform regular text located between the opening tag (also called the start tag) and the closing tag (also called the end ...
How To Create a Blog Layout - W3Schools Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Dark code. ×. Tutorials. HTML and CSS ... Learn how to create a responsive blog layout that varies between two and full-width columns depending on screen width.
Add Recent Posts By Label Name in Blogger - {#}Codebrary Feb 24, 2018 — Now we just have to add the gadget code to your sidebar in a Html/Javascript gadget. Step 7. Click back to your Design Page > Click Add A Gadget ...
Blogger Labels - gists · GitHub Blogger Labels. GitHub Gist: instantly share code, notes, and snippets.












Post a Comment for "38 blogger labels html code"